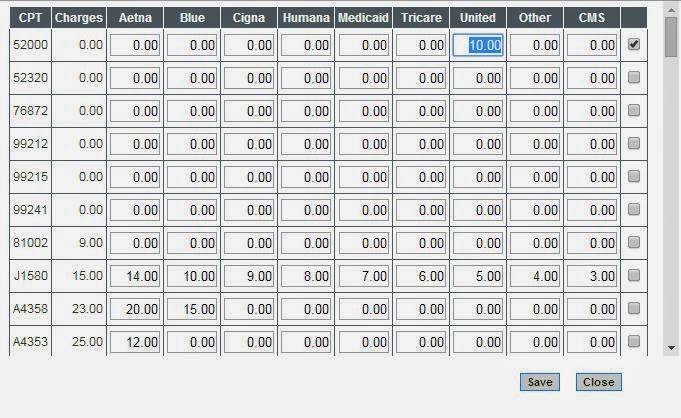
Find the GridView checkbox or other control of same row in JQuery
Checkbox Id (chkChargesEntered): dgAllowedAmt__ctl2_chkChargesEntered
Textbox ID (txtTricare): dgAllowedAmt:_ctl2:txtTricare Now we are replacing txtTricare with checkbox id which is chkChargesEntered
after that selecting the checkbox.
$(function () { $(".jqKeyDown").each(function () { $(this).val(($(this).val() * 1).toFixed(2)); });$(".jqKeyDown").change(function(){
$(this).val(($(this).val() * 1).toFixed(2));
var idstr=this.id +'';
if($('#'+this.id).val()!='0.00')
$('#'+ idstr.replace(idstr.split('_')[3],"chkChargesEntered")).attr('checked','checked');
});
}); });
Now Use this JQ Class in GridView
<asp:TemplateColumn HeaderStyle-CssClass="HeaderStyle" HeaderText="Amount" HeaderStyle-ForeColor="White" HeaderStyle-HorizontalAlign="Center" ItemStyle-CssClass="ItemStyle" ItemStyle-HorizontalAlign="right" ItemStyle-Width="70px"><ItemTemplate> <asp:TextBox ID="txtAmount" Runat="server" Text='<%# DataBinder.Eval(Container.DataItem,"Amount") %>' style="text-align:right;width:50px" CssClass="jqKeyDown"> </asp:TextBox> </ItemTemplate></asp:TemplateColumn>

No comments:
Post a Comment